Cara Mengganti Template Blogger Di Tampilan Baru
Sebenarnya tutorial cara mengganti template blogspot
sudah pernah saya tuliskan, namun karena sekarang tampilan dashboard
blogger berubah akhirnya saya putuskan untuk menuliskan cara baru
mengganti template blogspot.
Cara ini khusus untuk mereka yang sudah menggunakan tampilan dashboard yang baru dan panduan mengganti template blogger ini sudah saya sertakan gambarnya agar lebih jelas, jika tampilan dashboard bloggernya masih belum di update menggunakan tampilan yang baru silakan baca Cara Mengganti Template Blogger (Versi Lama).
Next ...
Setelah template blogger gratis sudah didownload, silakan lihat dulu blogger template yang baru didownload tadi, apakah berkasnya berbentuk file zip/rar atau berbentuk xml (jika file blogger template sudah dalam bentuk xml silakan langsung diupload ke blogger/blogspot)
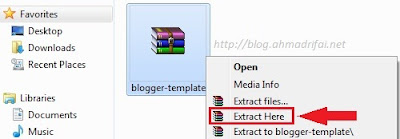
Jika template masih berbentuk Zip/Rar sialakan di Extract dulu. Caranya : klik kanan, kemudian pilih Extract Here.
Jika Template Blogger sudah di extract silakan upload file xml nya.
1. Login ke dashboard blogger
2. Silakan pergi kebagian Template dengan cara mengklik menu Template (lihat gambar berikut)
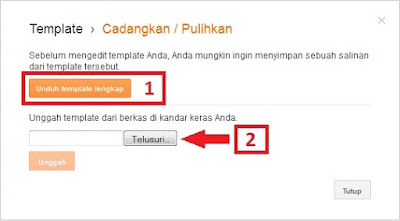
3. Klik tulisan Cadangkan / Pulihkan (menunya ada di sebelah kanan atas)
Sebelum template diupload sebaiknya download dulu template yang sudah terpasang dengan cara mengklik tulisan Unduh Template Lengkap. Dan jika template sudah selesai di unduh/download silakan upload template yang baru.
Tunggu proses upload sampai selesai, jika sudah selesai silakan lihat perubahan blog teman.
Oh ia ... biasanya setelah template baru terpasang ada tambahan widget yang mungkin tidak kita inginkan, silakan hapus widget yang tidak di inginkan dan susun kembali penempatannya di tab Tata Letak.
Nah itulah tutorial blog : Tutorial Cara Mengganti Template Blogspot - Blogger (Versi Baru)
Selamat mencoba dan semoga bermanfaat.
Cara ini khusus untuk mereka yang sudah menggunakan tampilan dashboard yang baru dan panduan mengganti template blogger ini sudah saya sertakan gambarnya agar lebih jelas, jika tampilan dashboard bloggernya masih belum di update menggunakan tampilan yang baru silakan baca Cara Mengganti Template Blogger (Versi Lama).
Next ...
Cara Mengganti Template Blogspot - Blogger (Versi Baru) Setelah Template Di Download
Sama halnya dengan panduan mengganti template blogger (versi lama). Untuk mengganti template blog blogger teman-teman harus mendownload template blogger gratis dulu, jika belum memilikinya silakan download template blogger gratis di sini.Setelah template blogger gratis sudah didownload, silakan lihat dulu blogger template yang baru didownload tadi, apakah berkasnya berbentuk file zip/rar atau berbentuk xml (jika file blogger template sudah dalam bentuk xml silakan langsung diupload ke blogger/blogspot)
Jika template masih berbentuk Zip/Rar sialakan di Extract dulu. Caranya : klik kanan, kemudian pilih Extract Here.
Jika Template Blogger sudah di extract silakan upload file xml nya.
Langkah – Langkah Mengganti Template Blogspot/Blogger (Versi Terbaru)
Berikut panduan upload template blogger setelah di download dan diextract1. Login ke dashboard blogger
2. Silakan pergi kebagian Template dengan cara mengklik menu Template (lihat gambar berikut)
3. Klik tulisan Cadangkan / Pulihkan (menunya ada di sebelah kanan atas)
Sebelum template diupload sebaiknya download dulu template yang sudah terpasang dengan cara mengklik tulisan Unduh Template Lengkap. Dan jika template sudah selesai di unduh/download silakan upload template yang baru.
Tunggu proses upload sampai selesai, jika sudah selesai silakan lihat perubahan blog teman.
Oh ia ... biasanya setelah template baru terpasang ada tambahan widget yang mungkin tidak kita inginkan, silakan hapus widget yang tidak di inginkan dan susun kembali penempatannya di tab Tata Letak.
Nah itulah tutorial blog : Tutorial Cara Mengganti Template Blogspot - Blogger (Versi Baru)
Selamat mencoba dan semoga bermanfaat.